Buat yang lagi belajar bikin blog ,mari kita sama-sama belajar memperindah bolg kita
Menampilkan pilihan like dan kirim ke facebook di blog
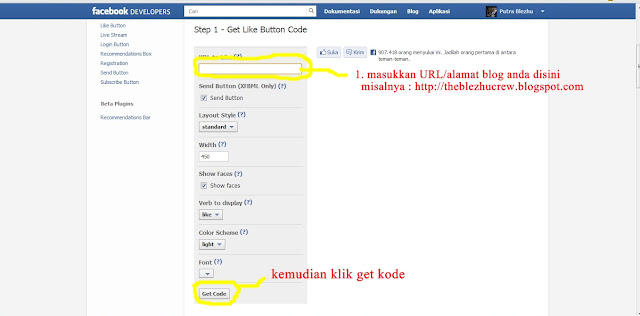
1.silahkan masuk di sini facebook developers- like button
Menampilkan pilihan like dan kirim ke facebook di blog
1.silahkan masuk di sini facebook developers- like button
kemudian ikut gambar di bawah :
*BISA disesuaikan
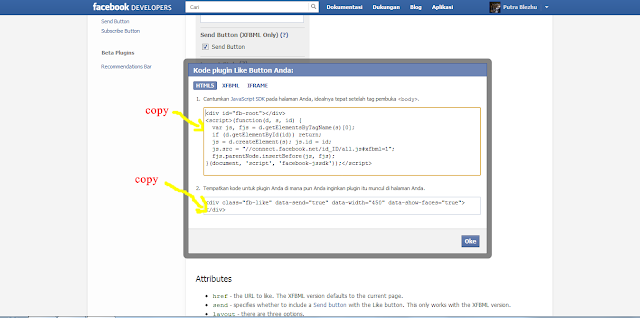
2 Copy no 1 dan 2
nanti paste kan di langkah 3 (seperti gambar )
3. buka desain-template-edit HTML- centang kemudian cari <data:post.body/> ( mencari ini butuh ketelitian extra hehehe...)
- paste script bawahnya..seperti gambar di bawah :
- paste script bawahnya..seperti gambar di bawah :
* klik pratinjau
* klik simpan kalau diprantinjau sudah kelihatan tombol tersebut
INI..PENAMPAKANNYA NANTI ...
* klik simpan kalau diprantinjau sudah kelihatan tombol tersebut
INI..PENAMPAKANNYA NANTI ...
>>>>>>TAMBAHAN pilihan facebook comment
tinggal tambahkan ini :
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="http://theblezhucrew.blogspot.com/" data-num-posts="2" data-width="470"></div>
Caranya tinngal copas dibawah yang tadi
SELESAI.
SELAMAT MENCOBA
tinggalkan komentar kalau adayang kurang dimengerti.




Tidak ada komentar:
Posting Komentar